Email Marketing Design FAQs
How do you structure a good marketing email?
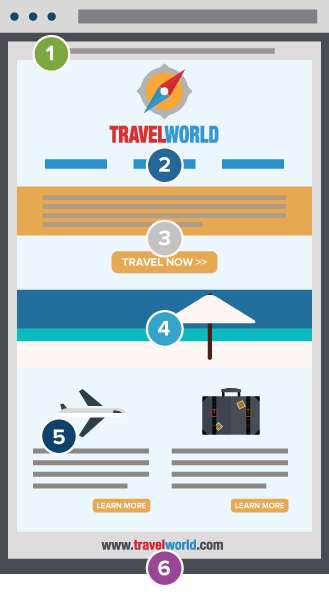
A good marketing email typically has the following structure:
- A subject line that clearly communicates the purpose of the email and entices the reader to open it. The subject line should be concise and to the point, and should not exceed 50 characters
- A greeting that addresses the recipient by name in the subject line or body of the email. This personalizes the email and makes it more likely to be read
- A clear and concise introduction that explains the purpose of the email and what the reader can expect to learn or gain from reading it. The can also be as simple as a one sentence heading
- Body content that is organized and easy to read, with short paragraphs and subheadings to break up the text. The body should provide more information about the product or service being promoted and any special offers or discounts that are available.
- Images should be professional and high quality
- A call to action that encourages the reader to take the desired action, such as making a purchase or visiting a website. The call to action should be clear and specific, and should be placed in a prominent location within the email, usually near the top
- By following this structure, you can create a marketing email that is effective in getting your message across and converting readers into customers
How hard is it to design an email for marketing?
Designing an email for marketing can be as simple or as complex as you want it to be, depending on your goals and resources. If you have access to a graphic designer and/or an email marketing platform that has an HTML editor, you can create highly customized and visually appealing HTML that stands out in the inbox.
On the other hand, if you are working with limited resources, you can still create an effective marketing email by using basic design principles and keeping the layout clean and simple.
Most email service providers offer a simple to use drag and drop email editor to create professional looking emails without knowing HTML or hiring a designer.
Some tips for designing an email for marketing include:
- Use branding elements such as your logo, color scheme, and font style to create a cohesive look that reflects your brand.
- Use high-quality images and graphics to illustrate your product or service and add visual interest to the email.
- Use a clear and easy-to-read font that is appropriate for the tone of your email.
- Keep the layout clean and simple, with plenty of white space to make the email easy to read.
- Use bullet points or numbered lists to break up large blocks of text and make the email more scannable.
- Use buttons or calls to action to make it easy for readers to take the desired action, such as making a purchase or signing up for a newsletter.
Overall, the key to designing a good marketing email is to create a clear and cohesive visual identity that reflects your brand and effectively communicates your message to the reader.
How important is design in email marketing?
Design is important in email marketing because it helps to create a cohesive visual identity for your brand and make your emails more visually appealing and engaging to your audience. A well-designed email can help to draw the reader’s attention and make them more likely to read and take action on the email.
However, it’s important to keep in mind that design is just one element of a successful email marketing campaign. The content of the email and the relevance of the message to the reader are also crucial factors that will determine the success of the email.
Some tips for using design effectively in email marketing include:
- Use your brand’s colors, fonts, and logos to create a cohesive visual identity.
- Use images and graphics to illustrate your message and add visual interest to the email.
- Use clear and easy-to-read fonts that are appropriate for the tone of the email.
- Keep the layout clean and simple, with plenty of white or negative space to make the email easy to read.
- Use buttons or calls to action to make it easy for readers to take the desired action, such as making a purchase or visiting a website.
By following these guidelines, you can use design effectively in your email marketing campaigns to engage your audience and drive conversions.
How much does it cost to hire a professional to design an email for marketing?
The cost of hiring a professional to design an email for marketing will depend on various factors, including the complexity of the design, the experience and skills of the designer, and the length of time it takes to complete the project.
Some design agencies or freelance designers may charge an hourly rate for their services, while others may offer fixed price packages for a specific number of emails or a set period of time.
It’s difficult to provide a precise estimate of the cost of hiring a professional to design an email for marketing, however, as a general rule, you can expect to pay several hundred dollars or more for a professionally designed email marketing campaign.
It’s a good idea to shop around and get quotes from multiple designers or agencies to find the best fit for your budget and needs.
Most email service providers offer an easy to use drag and drop editor that provides templates and design tools to create professional-looking emails without the need to hire a designer.